Curso de TkInter - Interface Gráfica para Python 3
Indice:
1 -- Nossa Primeira Janela.
2 -- Criando uma Label - Widget Label.
3 -- Alterando Widgets.
4 -- Posicionamentos
5 -- Mudar fonte da Label:
6 -- Modificar Tamanho da Janela.
7 -- Adicionar Botão a tela.
7.1 -- Modificar cor de fundo e da fonte do botão.
8 -- Executar função ao clicar em botão
9 -- Entrada de informações com entry widget.
10 -- Focar o cursor em um widget ao executar o programa.
11 -- Desabilitar uma entrada de texto.
12 -- criar uma combobox
12.1 -- Recuperar valor de uma combobox
13 -- Adicionar um CheckButton a janela (Tkinter checkbox)
13.1 -- Recuperar Estado do CheckButton
14 -- RadioButton - (Botão de escolha redondo)
15 -- texto com scroll lateral - text area
15.1 -- Inserir texto na textbox
15.2 -- Limpar TextBox / Input
16 -- Criar um alerta - MessageBox
16.1 -- Outros tipos de alertas
16.2 -- messageBox com perguntas
17 - SpinBox (Selecionador de números)
17.1- Definir um valor padrão para o Spinbox
18-Barra de Progresso
18.1-Mudar cor da barra de progresso
19- Abrir Arquivos com tkinter - File Dialog
19.1- Definir tipos de arquivos para abrir
20-Adicionar uma barra superior
21-Adicionar separador por Abas
21.1 Adicionar widgets as abas
22 - Espaçamento padding
23 - Prevenir o redimensionamento da janela
24 - Adicionar borda a um frame
25 - Inserir imagens na label
.2 -- Criando uma Label - Widget Label.
3 -- Alterando Widgets.
4 -- Posicionamentos
5 -- Mudar fonte da Label:
6 -- Modificar Tamanho da Janela.
7 -- Adicionar Botão a tela.
7.1 -- Modificar cor de fundo e da fonte do botão.
8 -- Executar função ao clicar em botão
9 -- Entrada de informações com entry widget.
10 -- Focar o cursor em um widget ao executar o programa.
11 -- Desabilitar uma entrada de texto.
12 -- criar uma combobox
12.1 -- Recuperar valor de uma combobox
13 -- Adicionar um CheckButton a janela (Tkinter checkbox)
13.1 -- Recuperar Estado do CheckButton
14 -- RadioButton - (Botão de escolha redondo)
15 -- texto com scroll lateral - text area
15.1 -- Inserir texto na textbox
15.2 -- Limpar TextBox / Input
16 -- Criar um alerta - MessageBox
16.1 -- Outros tipos de alertas
16.2 -- messageBox com perguntas
17 - SpinBox (Selecionador de números)
17.1- Definir um valor padrão para o Spinbox
18-Barra de Progresso
18.1-Mudar cor da barra de progresso
19- Abrir Arquivos com tkinter - File Dialog
19.1- Definir tipos de arquivos para abrir
20-Adicionar uma barra superior
21-Adicionar separador por Abas
21.1 Adicionar widgets as abas
22 - Espaçamento padding
23 - Prevenir o redimensionamento da janela
24 - Adicionar borda a um frame
25 - Inserir imagens na label

Neste tutorial você ira aprender a como desenvolver interfaces gráficas para usuário com a linguagem python.
O pacote TKinter vem instalado junto com o python em suas versões atualizadas e não necessita ser instalado separadamente.
Se você esta utilizando a ide que vem junto da instalação padrão do python o IDLE saiba que ele foi feito utilizando TKinter! então da pra ter uma ideia de como o pacote TKinter é poderoso para criação de interfaces gráficas.
É recomendado que você já saiba o básico em linguagem python antes de prosseguir com este tutorial.
1 - Nossa Primeira Janela...
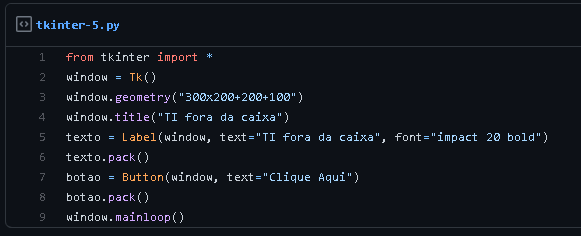
Vamos começar importando o pacote TKinter, criando uma janela e definindo o seu titulo.
Exemplo:
O resultado sera algo semelhante a isso:
Parabéns! Sua primeira janela em tkinter esta funcionando!
Na ultima linha do codigo existe o seguinte comando:
window.mainloop()
Este comando diz para a window entrar em um loop e que a janela permaneça aberta enquanto o mainloop() estiver ativo / enquanto o usuario não a fechar.Este comando window.mainloop()deve ser o ultimo a ser executado no codigo da janela!
2 - Criando uma Label - Widget Label
Para este exemplo podemos reultilizar o codigo da janela do exemplo anterior. basta apenas adicionar o seguinte codigo a baixo da linha
Código: Texto = Label(window, text="ola Mundo)
Exemplo:
###############################################################
5 - Mudar fonte da Label:
O resultado desse código será esse:
Exemplo de uso:3 - Alterando Widgets.
Cada Widget do tkinter tem um formato padrão
ao passarmos parâmetros ao instanciarmos em variáveis estamos apenas alterando esse padrão
o padrão dos Widgets esta escrito na forma de classes
por isso se quisermos alterar o padrão podemos tanto na instanciação modificá-los, por ex:
ao passarmos parâmetros ao instanciarmos em variáveis estamos apenas alterando esse padrão
o padrão dos Widgets esta escrito na forma de classes
por isso se quisermos alterar o padrão podemos tanto na instanciação modificá-los, por ex:
texto = Label(window, text="Ola Mundo!")
ou então alterá-lo como uma chave de array associativo
ou então alterá-lo como uma chave de array associativo
texto["text"] = "este é o novo texto"
Exemplo no código:
Exemplo no código:
##############################################################
4 - Posicionamentos:
4 - Posicionamentos:
O tkinter possui 3 diferentes gerenciadores de layout
eles servem para posicionar os widgets de nossa janela e distribui-los.
veja mais sobre eles nas seguintes postagens:
1-Gerenciador de layout place
2-Gerenciador de layout pack
eles servem para posicionar os widgets de nossa janela e distribui-los.
veja mais sobre eles nas seguintes postagens:
1-Gerenciador de layout place
2-Gerenciador de layout pack
##############################################################
5 - Mudar fonte da Label:
Você pode modificar a fonte da label de formas bem simples
para definir a fonte ao criar a label você pode passar o seguinte parâmetro:font="nomeDaFonte TamanhoDaFonte EfeitoDaFonte"
ex: font="impact 20 bold"
Ex de uso:O resultado desse código será esse:
###############################################################
6-Modificar Tamanho da Janela.
O elemento que guarda o tamanho da janela é o window.geometry
Para alterar o tamanho da janela basta passar como parametro uma string com o novo tamanho por ex:
Para alterar o tamanho da janela basta passar como parametro uma string com o novo tamanho por ex:
window.geometry('800x600')
ao adicionar esse codigo ao nosso codigo ele fará com que o programa fique com 800 pixels de largura e 600 de altura
podemos ainda definir a posição na qual o programa será exibido ao executar basta apenas adicionar ao parametro apos os tamanhos os valores para somar aos lados x e y das bordas do programa
por exemplo:
window.geometry('800x600+100+50')
###############################################################
7-Adicionar Botão a tela.
7-Adicionar Botão a tela.
o codigo que utilizaremos para adicionar um botão a janela é o seguinte:
botao = Button(window, text="Clique Aqui")
botao.pack()
E ao executar esse codigo o resultado sera o seguinte:
para passar uma função como parametro ela deve ter sido criada antes do botão!
por exemplo:
###############################################################
11-Desabilitar uma entrada de texto.
Para usalos basta modificar o parametro relief ex:
###############################################################
7.1-Modificar cor de fundo e da fonte do botão.
Para fazer isso basta alterar os parametros bg e fg do botão
ex:
botao = Button(window, text="Clique!",bg="black",fg="white")
exemplo no codigo:
E ao executar esse código o resultado sera o seguinte:
##############################################################
8 - Executar função ao clicar em botão.
8 - Executar função ao clicar em botão.
Para executar uma função ao clicar em um botão
o botão tem que receber como parametro o nome da função que ele deve executar
o nome da função deve ser atribuido ao parametro command do botão
O NOME DA FUNÇÃO DEVE SER ESCRITO SEM OS PARENTESES!!
botao = Button(window, text="Clique!",command=aoClicar)
observe o seguinte codigo:
ao clicar no botão a função aoClicar() é executada
e essa função altera o texto da label mensagem
para passar uma função como parametro ela deve ter sido criada antes do botão!
E ao clicar no botão o resultado sera o seguinte:
antes e depois de clicar
###############################################################
9 - Entrada de informações com Entry widget.
9 - Entrada de informações com Entry widget.
o widget entry pode receber como parametro a fonte do texto que vai ser inserido!
Exemplo de janela com entrada de texto:
e caso você digite um texto e clique no botão a função aoClicar() sera executada
nesse código essa função alem de alterar o texto da label mensagem
também recupera o texto da Entry entrada e o concatena no texto que substitui o da Label mensagem
ficando com o seguinte formato:
o texto digitado só substitui o da label após clicar no botão!
###############################################################
10-Focar o cursor em um widget ao executar o programa.
10-Focar o cursor em um widget ao executar o programa.
Isso é bem simples basta adicionar antes da linha window.mainloop()
o comando widgetAlvoDoFoco.focus()
por exemplo:
Ao executar esse codigo o programa ja vai ser iniciado com o foco na Entry entrada
###############################################################
basta modificar o parametro da entrada state para desabled
ex: entrada["state"]="disabled"
ou ao criar a label:
entrada = Entry(window, font="arial 15 bold", state="disabled")
###############################################################
12 criar uma combobox (select)
12 criar uma combobox (select)
uma combobox é uma lista de parâmetros pré-definidos no qual podemos selecionar um.
(funciona igual a um input type select do html)
Para ultilizar a combobox precisamos importar tudo do modulo tkinter.ttk
com o comando: from tkinter.ttk import *
e instanciamos com o comando: combo = Combobox(window)
Exemplo de uso:
12.1 Recuperar valor de uma combobox
para recuperar um valor selecionado em um combobox basta usar a função get()
por exemplo: selecionado = combo.get()
exemplo de uso:
13-Adicionar Checkbutton na janela(Tkinter checkbox)
Para criar um checkbutton no tkinter, você pode usar a classe Checkbutton dessa forma:
botaoMarcavel = Checkbutton(window, text='Marcar: ')
O checkbutton retorna um valor booleano, ao marcar o checkbutton o seu valor fica True, ao desmarcar seu valor muda para False.
botaoMarcavel = Checkbutton(window, text='Marcar: ')
###############################################################
13.1-Recuperar Estado do CheckButton
Podemos recuperar o estado do estado do checkbutton ultilizando o metodo get() na variavel botaoMarcavelStatus o código sera:
Para criar um radio button basta instanciar a clsse Radiobutton da seguinte forma:
Para criar um radio button basta instanciar a clsse Radiobutton da seguinte forma:
escolha1 = Radiobutton(window,text='PrimeiraOp', value=1)
Podemos guardar o valor do botão escolhido em uma variavel passando um parametro variable na criação do RadioButton,
Ex:
escolha1 = Radiobutton(window,text='PrimeiraOp', value=1)
Ex:
escolha = StringVar()#essa variavel guarda o valor definido
escolha1 = Radiobutton(window,text='PrimeiraOp', value="Primeira", variable = escolha)
#a variável que guarda o valor do botão escolhido é passada também como parâmetro
escolha = StringVar()#essa variavel guarda o valor definido
escolha1 = Radiobutton(window,text='PrimeiraOp', value="Primeira", variable = escolha)
#a variável que guarda o valor do botão escolhido é passada também como parâmetro
Exemplo de uso:

E o resultado desse código sera o seguinte:
Os radiobuttons também podem ter um parâmetro command e executar uma função ao ser clicado, como por exemplo a função exibeValor()
###############################################################
###############################################################
Para adicionar uma caixa de texto com scroll, você pode usar a classe ScrolledText dessa forma:
Exeplo de uso:
E o resultado sera esse:
###############################################################
###############################################################
/ Input:
Para adicionar um texto em uma textbox podemos usar a função insert:
texto.insert(INSERT, "TEXTO DE EXEMPLO")
texto.insert(INSERT, "TEXTO DE EXEMPLO")
Exemplo de uso:
E o resultado sera esse:
Para excluir todo o texto de uma textbox podemos usar a função delete(), exemplo de uso:
texto.delete(1.0, END)
texto.delete(1.0, END)
Exemplo de uso:
16-Criar um alerta - MessageBox:
Para utilizar a messagebox precisaremos importar diretamente do pacote tkinter e utiliza-la da seguinte forma:
from tkinter import messagebox
messagebox.showinfo('Titulo da mensagem','Conteudo da mensagem')
from tkinter import messagebox
messagebox.showinfo('Titulo da mensagem','Conteudo da mensagem')
messagebox.showinfo('Titulo da mensagem','Conteudo da mensagem')
Exemplo de uso:
Exemplo de uso:
###############################################################
###############################################################
Exemplos de mensagens:
###############################################################
###############################################################
Exemplos:
from tkinter import messagebox
questao = messagebox.askquestion('Titulo da Pergunta','Conteudo da pergunta')#pergunta se sim ou não
Ex:
questao = messagebox.askyesno('Titulo da Pergunta','Conteudo da pergunta')#pergunta se sim ou não
Ex:
questao = messagebox.askyesnocancel('Titulo da Pergunta','Conteudo da pergunta')#pergunta se sim ou não ou cancelar
questao = messagebox.askokcancel('Titulo da Pergunta','Conteudo da pergunta')#pergunta se sim ou cancelar
Ex:
questao = messagebox.askretrycancel('Titulo da Pergunta','Conteudo da pergunta')#pergunta se tentar ou cancelar
Ex:
from tkinter import messagebox
questao = messagebox.askquestion('Titulo da Pergunta','Conteudo da pergunta')#pergunta se sim ou não
Ex:
questao = messagebox.askyesno('Titulo da Pergunta','Conteudo da pergunta')#pergunta se sim ou não
Ex:
questao = messagebox.askyesnocancel('Titulo da Pergunta','Conteudo da pergunta')#pergunta se sim ou não ou cancelar
questao = messagebox.askokcancel('Titulo da Pergunta','Conteudo da pergunta')#pergunta se sim ou cancelar
Ex:
questao = messagebox.askretrycancel('Titulo da Pergunta','Conteudo da pergunta')#pergunta se tentar ou cancelar
Ex:
questao = messagebox.askquestion('Titulo da Pergunta','Conteudo da pergunta')#pergunta se sim ou não
Ex:
questao = messagebox.askyesno('Titulo da Pergunta','Conteudo da pergunta')#pergunta se sim ou não
Ex:
questao = messagebox.askyesnocancel('Titulo da Pergunta','Conteudo da pergunta')#pergunta se sim ou não ou cancelar
questao = messagebox.askokcancel('Titulo da Pergunta','Conteudo da pergunta')#pergunta se sim ou cancelar
Ex:
questao = messagebox.askretrycancel('Titulo da Pergunta','Conteudo da pergunta')#pergunta se tentar ou cancelar
Ex:
###############################################################
###############################################################
Exemplo:
spin = Spinbox(window, from_=0, to=100, width=5)
Exemplo de código:
###############################################################
###############################################################
17.1- Definir um valor padrão para o Spinbox:
Para definir o valor padrão do spinbox, voce deve passar uma variavel com nome
textvariable como parâmetro para o spinbox dessa forma:
Para definir o valor padrão do spinbox, voce deve passar uma variavel com nome
textvariable como parâmetro para o spinbox dessa forma:
var =IntVar()
var.set(36)
spin=Spinbox(window, from_=0, to=100, width=5, textvariable=var)
var =IntVar()
var.set(36)
spin=Spinbox(window, from_=0, to=100, width=5, textvariable=var)
spin=Spinbox(window, from_=0, to=100, width=5, textvariable=var)
Agora ao executar o programa o valor mostrado como padrao no spinbox sera o 36
Agora ao executar o programa o valor mostrado como padrao no spinbox sera o 36
###############################################################
###############################################################
18-Barra de Progresso:
Podemos criar uma barra de progresso da seguinte forma:
E podemos definir a porcentagem da barra com o seguinte parâmetro:
barra['value'] = 70
###############################################################
###############################################################
18.1-Mudar cor da barra de progresso:
O resultado:
###############################################################
###############################################################
19- Abrir Arquivos com tkinter - File Dialog:
Exemplo :
from tkinter import filedialog
arquivo = filedialog.askopenfilename()
from tkinter import filedialogarquivo = filedialog.askopenfilename()
Exemplo de uso :
O resultado ao clicar no botão será:
###############################################################
###############################################################
19.1- Definir tipos de arquivos para abrir:
Você pode especificar os tipos de arquivos que o programa deve abrir com os seguintes parâmetros:
arquivo = filedialog.askopenfilename(filetypes = (("Text files","*.txt"),("all filles","*.*")))
arquivo = filedialog.askopenfilename(filetypes = (("Text files","*.txt"),("all filles","*.*")))
Podemos também abrir pastas com o seguinte comando:
pasta = filedialog.askdirectory()
pasta = filedialog.askdirectory()
e podemos definir a pasta onde queremos abrir com o comando:
from os import path
file = filedialog.askopenfilename(
initialdir=path.dirname(__file__))
from os import pathfile = filedialog.askopenfilename(initialdir=path.dirname(__file__))
###############################################################
###############################################################
20-Adicionar uma barra superior:
Siga este exemplo para adicionar uma barra de menu superior:
from tkinter import Menu
menu = Menu(window)
menu.add_command(label='Arquivo')
window.config(menu=menu)
from tkinter import Menumenu = Menu(window)menu.add_command(label='Arquivo')window.config(menu=menu)
e voce pode adicionar sub itens ao itens do menu com o seguinte codigo:
menu.add_cascade(label='File', menu=new_item)
menu.add_cascade(label='File', menu=new_item)
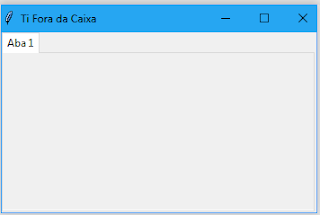
Para criar um controle por abas, são necessarios realizar 3 tarefas
- 1 - Criar um controle de abas usando a classe notebook
- 2 - criar as abas usando a classe Frame
- 3 -Adicionar as abas ao controle de abas.
- E por fim adicionar as abas no controle de abas para torna-las visíveis
- Exemplo:
E o resultado sera esse:
###############################################################
###############################################################
21.1 Adicionar widgets as abas:
Neste Exemplo adicionei duas labels em duas abas diferentes:
O resultado ao executar será esse:
###############################################################
###############################################################
22 - Espaçamento padding:
Você pode adicionar um padding de forma bem simples:
lbl1 = Label(tab1, text= 'label1', padx=5, pady=5)
lbl1 = Label(tab1, text= 'label1', padx=5, pady=5)
Basta modificar o padx e o pady do widget!
###############################################################
###############################################################
23 - Prevenir o redimensionamento da janela:
Basta adicionar este parâmetro a janela:
window.resizable(width=False, height=False)
window.resizable(width=False, height=False)
podemos ainda definir o tamanho minimo e maximo da janela:
window.minsize(width=800, height=600)
window.maxsize(width=300, height=200)
window.minsize(width=800, height=600) window.maxsize(width=300, height=200)
###############################################################
###############################################################
24 - Adicionar borda a um frame:
Ex:
24 - Adicionar borda a um frame:
Ex:
###############################################################
25 - Estilos de Bordas
Os estilos de bordas podem ser :"flat", "raised", "sunken", "ridge", "solid", and "groove"l1 = Label(root, text="This", borderwidth=2, relief="groove")



























































7 Comentários
Muito bom cara, tava precisando aprender mais sobre widgets!
ResponderExcluirExcelente man! Obg por compartilhar! Sucesso!
ResponderExcluirMUITO OBRIGADO POR COMPARTILHAR SEU CONHECIMENTO.
ResponderExcluirFICOU MUITO FACIL DE ENTENDER.
Muito bom cara! Obrigado por compartilhar seus conhecimentos sobre a biblioteca.
ResponderExcluiradorei isso, me ajudou muito já re li duas vezes.
ResponderExcluirAdorei o conteúdo, foi muito proveitoso. Mas estou precisando de ajuda num caso seguinte: Preciso criar um formulário com mais de 80 checkbutton. Pela quantidade, o formulário não cabe na tela, e eu precisaria que ele tivesse uma barra de rolagem. A unica função de barra de rolagem que encontrei foi pra adicionar um texto. Como faço para criar um formulário que tenha dezenas de checkbuttons e que seja passível de rolar na tela?
ResponderExcluircara, sendo sincero com vc, tkinter pra aplicações assim complexas vai ser muito complicado de vc fazer, te aconselho a aprender pyqt se quer desenvolver aplicações bacanas pra desktop mesmo.
Excluir